一、前、后端的认识
前端分为web端和app端,对于web端来说,使用的网页,打开的网站就是前端,web使用html,css,js来开发,APP端包括ios(object开发)和android(android开发),显示出来的页面就是前端
后端也称为服务端,是和数据库打交道,处理业务逻辑的,一般都使用java,php,python这几种语言开发
二、接口的认识
1、系统对外的接口:比如要从别的网站或者服务器上获取资源或信息,别人不肯把数据库共享给你,他只能给你提供接口来使用他写的方法,从而达到数据共享的目的,比如APP,网址等在进行数据处理的时候就是通过接口调用
2、程序内部接口:方法与方法之间,模块与模块之间的交互,比如BBS登录,开发A负责开发系统的发帖模块,而开发B是负责开发登录模块的,而发帖是依赖登录模块的,这两个模块有交互,就需要抛出接口,供内部系统调用,程序内部接口一般开发自测
对前端页面各种操作实际也相当于在调用各个接口进行测试,那为什么还需要单独进行接口测试?
三、接口的分类
常用的两种接口webservice接口和http api接口
webservice接口:走soap协议通过http传输,请求报文和返回的报文都是xml格式
http api接口:是走http协议,通过路径来区分调用的方法请求报文都是key-value形式,返回报文一般是json串,所有的语言都可以get和post是最常用的两种请求方式
get请求和post请求的区别:
1、get长度有限制,post长度没有限制,这是基于以前的技术两种请求的区别,现在浏览器对get和post请求长度没有限制
2、post请求比get安全
3、post一般向服务端发送数据,get一般用于获取服务端数据
4、post请求数据放在body里面,get请求数据放在url里面
四、为什么要进行接口测试
1、可以测试前端模拟不了的异常测试场景,比如测试支付功能,想测试服务端有没有校验订单的金额,想把订单改成负数或者零,这种异常测试情况在页面上点是测试不了的
2、前端变动大,但是后端测试完了就不用变动了,只需测试前端UI即可
五、接口用例设计
通过性验证:首先肯定要保证这个接口功能是好使的,也就是正常的通过性测试,按照接口文档上的参数,正常传入,是否可以返回正确的结果。
参数组合:现在有一个操作商品的接口,有个字段type,传1的时候代表修改商品,商品id、商品名称、价格有一个是必传的,type传2的时候是删除商品,商品id是必传的,这样的,就要测参数组合了,type传1的时候,只传商品名称能不能修改成功,id、名称、价格都传的时候能不能修改成功。
安全性校验:
1、绕过验证,比如说购买了一个商品,它的价格是300元,那我在提交订单时候,我把这个商品的价格改成3元,后端有没有做验证,更狠点,我把钱改成-3,是不是我的余额还要增加?
2、绕过身份授权,比如说修改商品信息接口,那必须得是卖家才能修改,那我传一个普通用户,能不能修改成功,我传一个其他的卖家能不能修改成功
3、参数是否加密,比如说我登陆的接口,用户名和密码是不是加密,如果不加密的话,别人拦截到你的请求,就能获取到你的信息了,加密规则是否容易破解。
4、密码安全规则,密码的复杂程度校验
异常验证: 异常的,也就是我不按照你接口文档上的要求输入参数,来验证接口对异常情况的校验。比如说必填的参数不填,输入整数类型的,传入字符串类型,长度是10的,传11,总之就是你说怎么来,我就不怎么来,其实也就这三种,必传非必传、参数类型、入参长度
五、接口测试的方法
接口测试实质就是功能测试
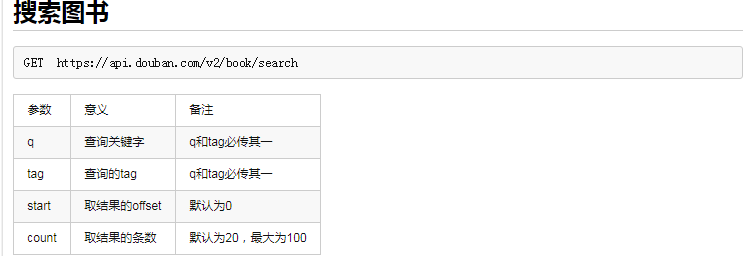
1、使用浏览器测试,仅限于get请求,比如豆瓣API搜索图书接口

浏览器直接输入URL地址,后面拼接参数测试,例如:https://api.douban.com/v2/book/search?q=MySQL&start=-1,&可以拼接多个参数
2、使用postman工具
例1、测试登录功能

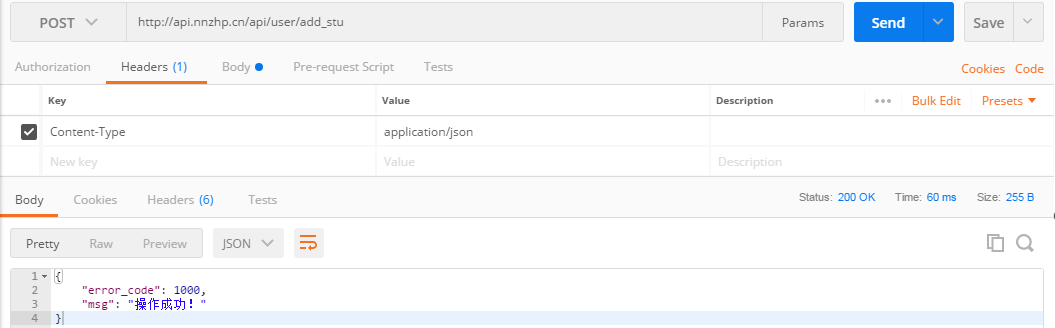
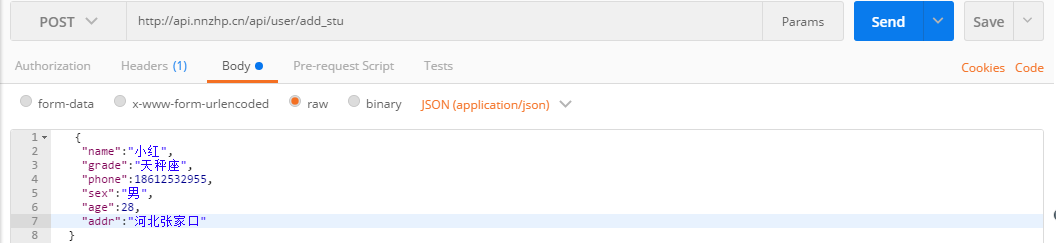
例2、添加学生信息


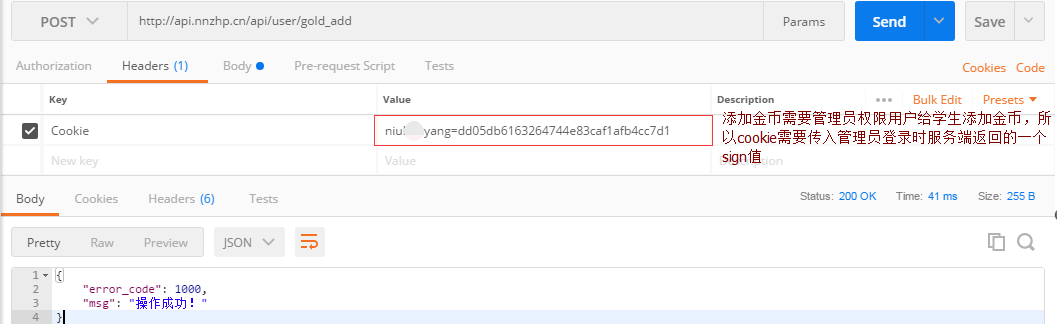
例3、添加金币


3、使用jmter测试接口
补充如下两点,其他知识点回顾性能测试笔记
1)响应数据中文乱码,可在jmeter.properties 配置文件中,设置sampleresult.default.encoding=utf-8
2)jmeterbody里面中文显示不出来,可在jmeter.properties 配置文件中,把这几行取消注释

以上均是测试http协议的方法,那怎么测试soap请求呢,使用soapUI工具,这里就不做详细介绍了(回顾性能测试笔记)
六、cookie和session
cookie:服务器把一些请求信息保存到浏览器里面,等下次再次请求时会跟随请求一块发送到服务器,以keyvalues形式保存
session:身份验证,做安全校验,比如登录,需要把用户和密码进行加密生成session字符串这个字符串会在服务器存一个,如果客户端发送的session能和服务器的session匹配就验证成功,回话结束,session失效,下次登录新生成,需要保证session的一致性